HTML ง่ายๆ
รูปแบบ
<br> : เว้นบรรทัด
: เว้นวรรค
<div align="left">ข้อความ</div> : ข้อความชิดซ้าย
<div align="right">ข้อความ</div> : ข้อความชิดขวา
<div align="center">ข้อความ</div> : ข้อความอยู่กลาง
<center>ข้อความ</center> : ข้อความอยู่กลาง
สีข้อความ
<b>ข้อความ</b> : ตัวหนา
<strong>ข้อความ</strong> : ตัวหนา
<i>ข้อความ</i> : ตัวเอียง
<em>ข้อความ</em> : ตัวเอียง
<u>ข้อความ</u> ขีดเส้นใต้
<font size="10">ข้อความ</font> : ขนาดข้อความ
<font color="#000000">ข้อความ</font> : สีข้อความ
<font color="#000000" size="10">ข้อความ</font> : ขนาดและสีข้อความ
<strong>ข้อความ</strong> : ตัวหนา
<i>ข้อความ</i> : ตัวเอียง
<em>ข้อความ</em> : ตัวเอียง
<u>ข้อความ</u> ขีดเส้นใต้
<font size="10">ข้อความ</font> : ขนาดข้อความ
<font color="#000000">ข้อความ</font> : สีข้อความ
<font color="#000000" size="10">ข้อความ</font> : ขนาดและสีข้อความ
<table background="urlรูป"><tr><td>ข้อความ</td></tr></table> ใส่พื้นหลังไห้ข้อความ
<Blink>ข้อความ</Blink> ข้อความกระพริบ
รูปภาพ
<img src="url"> : ใส่รูป
<img src="url" width="100px" height="100px"> : ใส่รูป แบบ กำหนดขนาด
<img src="url" border="3" border-color="#000000"> : ใส่รูป แบบ กำหนดขนาดและสีเส้นขอบ
<img src="url" ait="ข้อความ"> : ใส่รูป แบบ เวลาเอาเมาส์ไปชี้แล้วมีข้อความขึ้นมา
Link
<a href="url">ข้อความ</a> : ลิ้งโดยใช้ข้อความ
<a href="url" target="_blank">ข้อความ</a> : ลิ้งโดยใช้ข้อความ แบบเปิดหน้าต่างใหม่
<a href="url"><img src="url รูป"></a> : ลิ้งโดยใช้รูปภาพ
<a href="url" target="_blank"><img src="url รูป"></a> : ลิ้งโดยใช้รูปภาพ แบบเปิดหน้าต่างใหม่
marquee หรือข้อความเลื่อน
<marquee>ข้อความ</marquee> : ข้อความเลื่อนจากขวาไปซ้าย
<marquee direction="left">ข้อความ</marquee> : ข้อความเลื่อนจากขวาไปซ้าย
<marquee direction="right">ข้อความ</marquee> : ข้อความเลื่อนจากซ้ายไปขวา
<marquee direction="up">ข้อความ</marquee> : ข้อความเลื่อนจากล่างขึ้นบน
<marquee direction="down">ข้อความ</marquee> : ข้อความเลื่อนจากบนลงล่าง
<marquee width="100px" height="100px">ข้อความ</marquee> : ข้อความเลื่อนแบบกำหนดความกว้าง
<marquee bgcolor="#00CC99">ข้อความ</marquee> : ข้อความเลื่อน แบบ กำหนดสีพื้นหลัง
<marquee scrollamount="1">ข้อความ</marquee> : ข้อความเลื่อน แบบ กำหนดความเร็ว
<marquee behavior="alternate">ข้อความ</marquee> : ข้อความเลื่อน แบบ ไปกลับ
<marquee behavior="slide">ข้อความ</marquee> : ข้อความเลื่อน แบบ ไปรอบเดียว
marquee หรือรูปเลื่อน
<marquee><img src="urlรูป"></marquee> : รูปเลื่อนจากขวาไปซ้าย
<marquee direction="left"><img src="urlรูป"></marquee> : รูปเลื่อนจากขวาไปซ้าย
<marquee direction="right"><img src="urlรูป"></marquee> : รูปเลื่อนจากซ้ายไปขวา
<marquee direction="up"><img src="urlรูป"></marquee> : รูปเลื่อนจากล่างขึ้นบน
<marquee direction="down"><img src="urlรูป"></marquee> : รูปเลื่อนจากบนลงล่าง
<marquee width="100px" height="100px"><img src="urlรูป"></marquee> : รูปเลื่อนแบบกำหนดความกว้าง
<marquee bgcolor="#00CC99"><img src="urlรูป"></marquee> : รูปเลื่อน แบบ กำหนดสีพื้นหลัง
<marquee scrollamount="1"><img src="urlรูป"></marquee> : รูปเลื่อน แบบ กำหนดความเร็ว
<marquee behavior="alternate"><img src="urlรูป"></marquee> : รูปเลื่อน แบบ ไปกลับ
<marquee behavior="slide"> <img src="urlรูป"> </marquee> : รูปเลื่อน แบบ ไปรอบเดียว
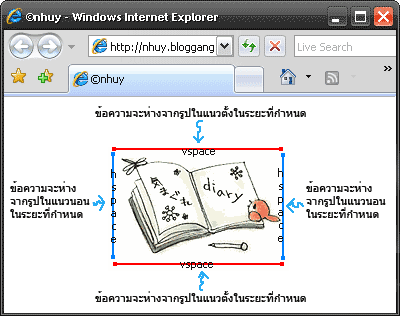
ภาพที่ไม่ได้กำหนดระยะห่างเอาไว้ จะติดกันกับข้อความ ทำให้ดูไม่สวยงาม ดังนั้น เราจึงกำหนดระยะห่างได้ง่ายๆ โดยการใช้แอตทริบิวท์ hspace สำหรับระยะห่างแนวนอน และ vspace สำหรับระยะห่างแนวตั้ง ค่ะ
ระยะห่าง : ลองใส่ค่าประมาณ 1-30 นะคะ
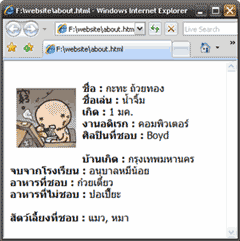
มีการบ้านให้ด้วย
ให้เพื่อนๆ ลองสร้างหน้าเว็บไซต์หน้าใหม่ ชื่อ about.html ใส่ข้อมูลส่วนตัวของคุณลงไป เป็นบรรทัดๆ ใส่รูปของคุณ ลงไปจัดตำแหน่งไว้ด้านซ้ายมือของตัวหนังสือทั้งหมด เหมือนตัวอย่างด้านล่างนี้นะคะ
สำหรับวันนี้ จบลงเพียงเท่านี้ก่อนนะคะ ว่างเมื่อไหร่ จะชะแว๊บเข้ามาเขียนบทต่อไปอีกนะคะ ขอให้เพื่อนๆสนุกกับการทำเว็บไซต์นะคะ



ไม่มีความคิดเห็น:
แสดงความคิดเห็น